- Leren door doen
- Trainers met praktijkervaring
- Klassikale trainingen
- Gedetailleerd cursusmateriaal
- Duidelijke inhoudsbeschrijving
- Maatwerk inhoud mogelijk
- Trainingen die doorgaan
- Kleine groepen
https://www.spiraltrain.nl/javascript-programmeren/
https://www.spiraltrain.nl/jquery/
The popularity of TypeScript has really exploded recently. I like TypeScript, and I like static types. I don’t use TypeScript, but as type systems go, it’s got some great features. It’s structural rather than nominal, meaning that it works basically like automatic duck typing rather than name or identity based type checking. That is a good fit for dynamic languages like JavaScript.
What I don’t like is that a lot of people think that TypeScript solves a problem that it doesn’t actually solve — at least, not to any significant degree.
The famous marketing rhetoric is “large-scale web applications are hard without static types”. It’s true that static types power some really great developer tools such as jump to definition and automatic refactoring, and those tools feel like they make us more productive. (And may actually make us more productive, we need more study on the real benefits of static types).
But many people believe that static types help you reduce the number of bugs that get into the application. It’s undeniably true that static types catch a significant subclass of bugs, but is it really true that static types reduce over-all bug density?
Static Types Give You a False Sense of Security
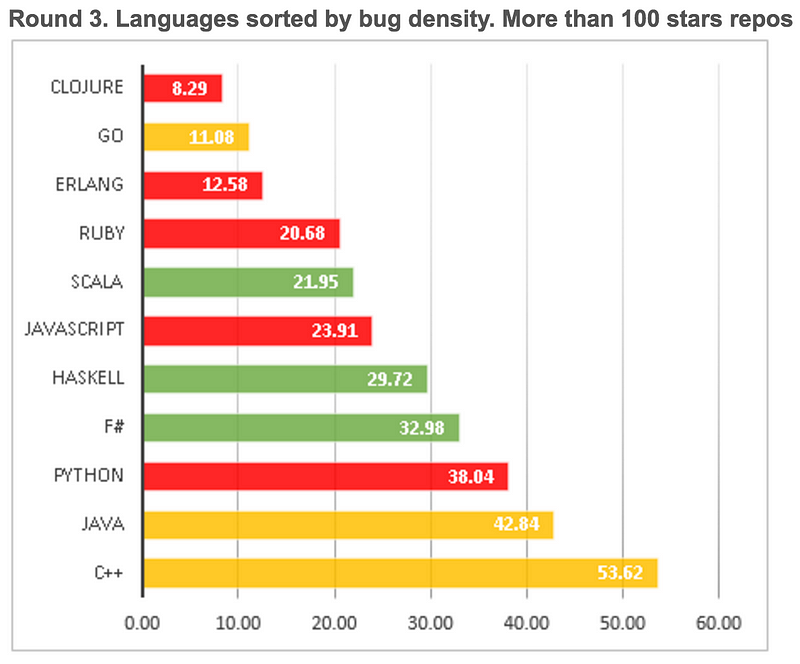
A couple of recent studies used the rich data available on GitHub to put the bug density question to the test, and the results are… well… not that hot, actually:

Whilst not conclusive, the lack of evidence in the charts that more advanced type languages are going to save us from writing bugs is very disturbing.” — Daniel Lebrero, “The Broken Promise of Static Typing”
Static types fared slightly better in a more formal study: “A Large Scale Study of Programming Languages and Code Quality in Github” from Baishakhi Ray, Daryl Posnett, Vladimir Filkov, Premkumar T Devanbu, from UC Davis:
“The data indicates functional languages are better than procedural languages; it suggests that strong typing is better than weak typing; that static typing is better than dynamic; and that managed memory usage is better than unmanaged.”
Now that’s more like it! Except:
“While these relationships are statistically significant, the effects are quite small.” [Emphasis added.]
In fact, I’m not aware of any empirical evidence that static types have a strong impact on bug density.
So in spite of the cool developer tooling they enable, static types don’t actually help reduce over-all bug density by very much. Why?
If you haven’t exercised the code, you really have no idea whether or not it works. Sure, you can know whether or not a variable has been defined, or whether or not a function is passing an array instead of an object, but as it turns out:
Test Driven Development (TDD). Specifically, test-first methodology.
TDD to the rescue.
Some good studies have been conducted on the effects of TDD. There are several good meta studies, and the famous study from Microsoft, IBM, and Springer. The Springer study showed 40% — 90% reduction in bug density relative to similar projects that did not use the test-first practice. Many other studies have found similar results, comparing test-first to test-after, and no tests at all, with impressive reductions in bug density for test-first (which fares significantly better than test-after) mostly falling in the range of 40% — 80%.
In other words, TDD can effectively cut your shipping bug density in half, and there’s plenty of evidence to back up that claim.
You still may want to use static types, but if you’re going to opt into static types, do it because of the cool benefits they really do provide, and not because of their supposed bug-catching abilities.
I was impressed enough with TypeScript that it’s the primary influence onrtype: a type notation designed to complement standard JavaScript. Why didn’t I just use TypeScript?
I worry about building up a large codebase using TypeScript, only to have the ECMAScript spec introduce conflicting keywords and type features such as`interface` and `implements`.
The advantage of using the TypeScript compiler is that even if that happens, you can just compile away the differences. The disadvantage is that you’re not really writing standard JavaScript anymore. I predict that TypeScript won’t be able to maintain its position as a superset of JavaScript. I believe it will inevitably diverge over the years.
And that’s my bigger concern, because I teach JavaScript, and I want what I teach to apply to a very broad number of developers using various frameworks and developer tools.
You probably don’t have that concern, but your codebase still needs to be easy for other developers to learn and contribute to, and you as an individual need to be able to adapt if you join a team that doesn’t use TypeScript.
Right now, even though it’s growing rapidly, TypeScript has a tiny user base compared to the whole JavaScript language at large, or even jQuery, but it’s on an impressive trajectory. It’s already dominating the compile-to-JavaScript alternatives by a healthy margin.
Some tools are worth the tradeoffs. It’s not right for me right now, but maybe you’ll like it. If you haven’t experienced Microsoft’s Code IDE paired with TypeScript, it’s worth kicking the tires. You might fall in love.
When it comes to bug reduction, I think it’s fair to say:
Static types are overrated.
But when it comes to other features, static types are still cool, and may still be worth using.
Bottom line:
You want to reduce bugs? Use TDD. You want useful code intelligence tools? Use static types.