- Leren door doen
- Trainers met praktijkervaring
- Klassikale trainingen
- Gedetailleerd cursusmateriaal
- Duidelijke inhoudsbeschrijving
- Maatwerk inhoud mogelijk
- Trainingen die doorgaan
- Kleine groepen
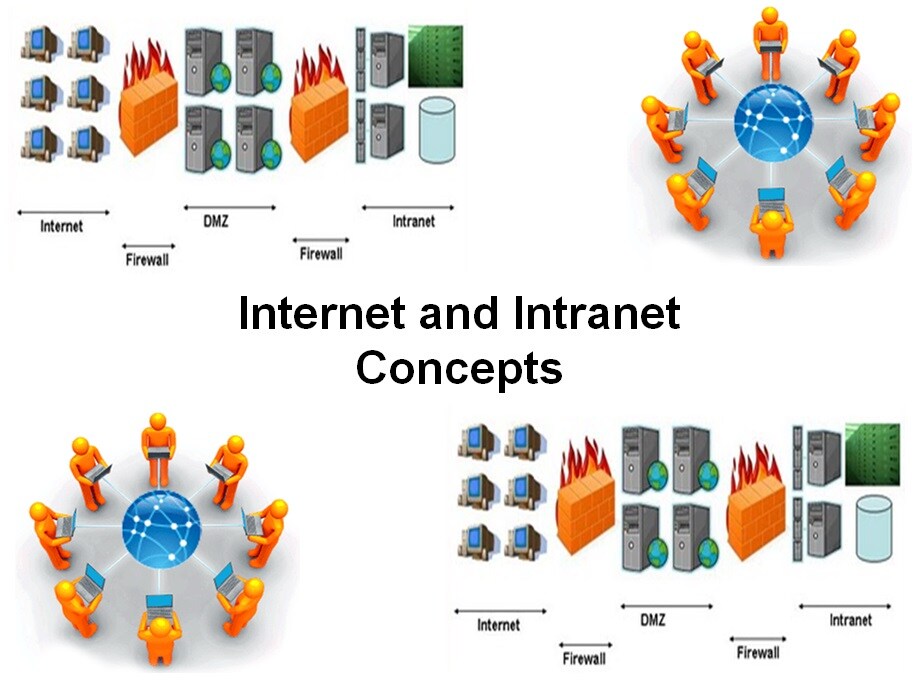
In de cursus Internet en Intranet Concepts worden de voornaamste technologieën en protocollen die een rol spelen bij het moderne Internet en Intranets besproken. De oorsprong van het internet is terug te voeren tot ARPANET, een in 1969 in de Verenigde Staten gebouwd militair netwerk. Inmiddels is het internet een mondiaal fenomeen, dat het karakter van massamedium heeft gekregen. De basis technologie die is gebaseerd op het Internet Protocol (IP) is nog steeds van kracht.
De cursus gaat van start met een bespreking van de netwerk protocollen die de basis vormen van het Internet zoals IP(Internet Protocol), TCP(Transmission Control Protocol), FTP voor file transfer, SMTP voor email, DNS en DHCP.
Vervolgens wordt besproken hoe Web Servers werken en hoe het HTTP protocol de communicatie tussen een Web Server en een browser regelt. Ingegaan wordt op HTTP requests, HTTP responses en HTTP headers en ook het nieuwste snellere HTTP/2 protocol komt aan de orde.
Dan wordt aandacht besteed aan de rol van de markup language HTML waarmee in combinatie met CSS(Cascading Stylesheets) web pagina's worden gemaakt. En ook de gestructureerde data formaten XML en JSON die een belangrijke rol spelen bij de uitwisseling van data passeren de revue.
Eveneens staat Internet Security op het programma van de cursus. Hierbij gaat het met name om het beschermen van activiteiten en transacties die online worden uitgevoerd. Aan de orde komen authentication, diverse vormen van encryptie, SSL verbindingen en het herkennen van specifieke bedreigingen als SQL Injection, Cross Site Scripting en Cross Site Request Forgery.
Voorts wordt ingegaan op de twee voornaamste vormen van Web Services. Zowel Web Services die werken met het SOAP protocol als Web Services die gebaseerd zijn op REST worden behandeld.
Tot slot wordt aandacht besteed client side scripting met JavaScript en server side scripting met Java, PHP of NodeJS. En ook de implementatie van moderne Single Page Applicaties gebaseerd op Ajax technologie komt dan aan de orde.
De cursus Internet en Intranet Concepts is bedoeld voor personen die meer willen leren over de achtergrond en de werking van het Internet en Intranet.
Voor deelname aan deze cursus zijn geen specifieke vaardigheden of kennis nodig.
De concepten worden behandeld aan de hand van presentatie slides. Een demo website wordt gebruikt om de concepten te verduidelijken. Er wordt ook aandacht besteed aan hands-on oefeningen. De cursustijden zijn van 9.30 tot 16.30.
De deelnemers krijgen na het goed doorlopen van de cursus een officieel certificaat Internet en Intranet Concepts.

Module 1 : Internet Protocols |
Module 2 : HTTP Web Servers |
Module 3 : HTML and CSS |
| Basic Web Concepts Protocols and OSI Model Requests For Comment IP Protocol IP4 versus IP6 TCP and UDP Domain Name System (DNS) File Transfer Protocol (FTP) Email with SMTP POP versus IMAP DHCP Protocol |
HTTP Protocol Web Servers and Browsers Uniform Resource Locators (URL's) HTTP Request and Responses Request and Response Headers HTTP Status Codes MIME Types HTTP/2 SPDY-protocol Multiplexing Server Push |
HTML Markup Language HTML Page Structure Elements and Attributes Links, Tables and Images Forms and Input Elements Form Submission Styling HTML with CSS CSS Stylesheets CSS Selectors CSS Box Model CSS Layout |
Module 4 : JSON and XML |
Module 5 : Internet Security |
Module 6 : SOAP and REST Services |
|
Structured Data XML Standard XML Elements XML Attributes XML Vocabulaires XML Schema and XSLT JSON Format JSON Objects JSON Arrays Encoding JSON Decoding JSON |
HTTP Basic Authentication HTTP Digest Authentication Symmetric Encryption Asymmetric Encryption Hash Encryption Secure Sockets Layer Secure HTTP (HTTPS) Digital Certificates SQL Injection Cross Site Scripting Cross Site Request Forgery |
SOAP Services XML Transport SOAP Message Structure SOAP Headers WSDL REST Services URL Patterns Standard Methods GET and POST PUT and DELETE REST Clients |
Module 7 : Client Side JavaScript |
Module 8 : Server Side Scripting |
Module 9 : Ajax |
|
Client Side Scripting JavaScript Syntax ECMA Standards Variables and Data Types Arrays and Functions Classes and Objects Event Handler Validation in JavaScript JavaScript Frameworks Angular, React and Vue |
Server Languages Java Servlets and JSP's PHP Scripts $_POST Super Global $_GET Super Global NodeJS and npm Package Management Node's Event Loop Session ID's Session Tracking |
Single Page Applications Asynchronous Calls Partial Page Updates DOM API Element Access XMLHttp Request Object Fetch API Callback Functions Promises Error Handling |
