- Leren door doen
- Trainers met praktijkervaring
- Klassikale trainingen
- Gedetailleerd cursusmateriaal
- Duidelijke inhoudsbeschrijving
- Maatwerk inhoud mogelijk
- Trainingen die doorgaan
- Kleine groepen
Ever since I started programming, I’ve worked with JavaScript and in the last years I’ve seen it popping up everywhere. I’m mainly a back-end and cloud engineer. It’s no longer a browser scripting language: it’s making its way into back-end, mobile and data storage. Last week I was at the WebSummit in Dublin where Kevin Lacker (CTO of Parse) inspiring talk convinced me even more of the fact that JavaScript is here to stay and that it’s eating the world, not even slowly.
I don’t intend to spread the love for JavaScript and compare it with other languages or go into any religious wars (there’s no good or wrong here). Every developer has his/her preferences. Basically, JavaScript is everywhere nowadays and it’s growing, it’s here to stay for the next decades. All the more reason for you to learn and embrace it. Inevitably, at some point you’ll touch JavaScript code. As Kevin said:
Do you want to spend your life avoiding JavaScript?
A brief history

Good old Netscape
JavaScript first popped up in Netscape in 1995: an odd language with a lot of flaws. It was not mature yet because it had to be shipped quickly. Everyone said: “that’s the ugliest thing i’ve seen since E.T.”. Over the years it became the de facto scripting language in all browsers, which happened naturally. There was never real ownership of the language. It was just there and every browser made it a little bit of it’s own. The programmers elite didn’t like it, and today a lot of them still don’t and steer clear. But over time, the language has kept improving at an increasingly quicker pace. Developers have made tools & libraries to overcome shortcomings. It’s about time to change your mind and embrace it.
Browsers & Performance
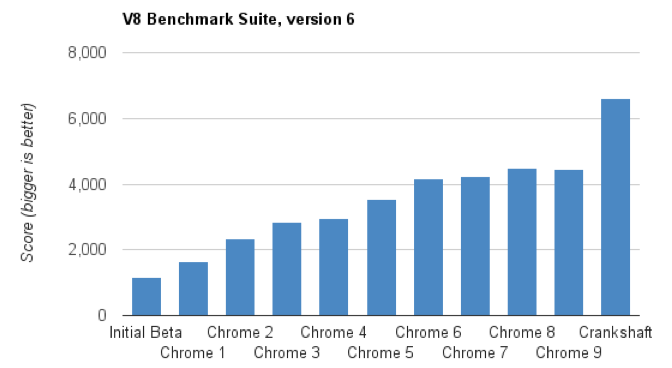
As browsers became more popular and ajax/web 2.0 started to become amarketing hype the browser vendors invested huge effort in the performance of JavaScript. In 2008, Google improved the performance of JavaScript drastically with the launch of V8. This was to provide stunning user experiences since web apps are packed with huge amounts of JavaScript nowadays. Over the years JavaScript frameworks appeared and disappeared, while approaches altered.
Browsers are among the most important applications on peoples computers, web applications are a big deal and their UI’s moved away from being a websiteto being an app. Whether you like it or not, JavaScript is the most important language in web tech, that’s exactly why all browsers are heavily investing in it. No other language gets this amount of attention and investment of all major tech players this moment. That’s exactly why it will remain one of the major languages for a while. All tech companies have their language preferences but it seems they all have a common interest in JavaScript.
No other language gets this amount of attention and investment of all major tech players at this moment.

Performance improvements of the V8 JavaScript Engine
Years ago, the book “JavaScript: The good parts” provided me with plenty of insights in JavaScript and it’s still relevant. Not necessarily with Node.js but for browser scripting.
Node.js
In 2009, after Google launched V8 in 2008, Ryan Dahl had the crazy idea to bring JavaScript to the back-end. Check his original announcement, a bit nervous but very insightful:
It turned the web upside down while its popularity skyrocketed. The amount of open-source JavaScript repositories increased like crazy. With its existence it popularized the need and use for modules in JavaScript, while at the same time you get rid of the ugly global variables. Moreover, it accelerated the use and adoption of WebSockets.
Since the launch of Node.js, JavaScript has become the most popular language on GitHub and Node.js the most watched repository.

Most popular languages on GitHub
Its asynchronous nature triggered a lot of developers to jump in and use it to build real-time web applications with it. A lot of languages, frameworks & webservers were not ready for the asynchronous web in 2009. It allowed people that already knew JavaScript to write back-end code. Every developer knows JavaScript or has ever written a line of JavaScript code too, regardless their background: python, ruby, php, haskell, java, etc.
Although JavaScript is a scripting language, it has already surpassed the performance of Java in some cases, though not in all.
The Ecosystem
Node.js is the new kid in town. JavaScript was already popular but with the rise of Node.js, the amount of libraries and toolings increased even more rapidly. They’re maturing and for every problem that you’ll face, there will be a library available. The NPM package manager makes it very easy to install and maintain your dependencies. It streamlines the way you work with JavaScript in the front-end, back-end and even mobile.
JavaScript is the biggest and fastest growing ecosystem. It allows you to build and maintain high-quality products more efficiently and quickly, attract developers more easily.
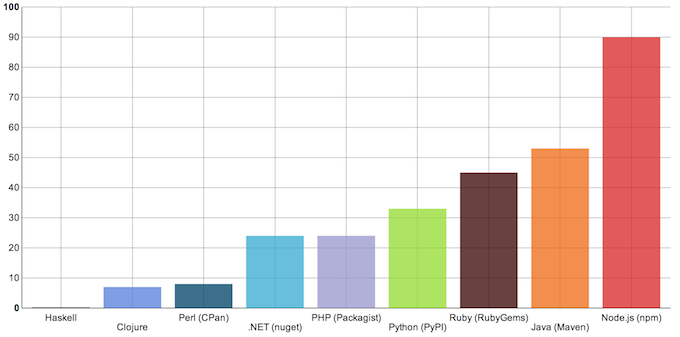
Node.js and npm are now growing at twice the rate of any other software platform today. It attracts the techstars in the industry, people with profound programming skills.

Package growth comparison
All developers in your team can work on the front-end and back-end since they share the same language & ecosystem. You don’t have to build 2 engineering teams with different skill sets: back-end vs front-end.
Amazon, Netflix, Mozilla, PayPal, LinkedIn, Google, IBM, Facebook, … they’re all using Node.js somewhere in their stack. They all have open-source, or contribute to popular, libraries and frameworks.
Tools like …
JavaScript will pop up everywhere in your stack
JavaScript has found its way to all major technology battlefields:
And its finding its ways to IoT and storage engines as well. MongoDB, for example, allows you to write mongo shell scripts in JavaScript. It is, and if not it will be, the one and only technology that every developer in your team knows. It has become the common denominator in modern tech companies. Its the only language that is present on almost every tech battlefield.
When Amazon AWS launched Lambda, they’ve chosen Node.js above any other language to drive adoption and popularize their event-based computing service. How’s that for a clear sign.
The language is improving
The language obviously had its flaws, and some major ones too, for that matter. The community was aware of this and worked very hard on it. The latest release is ECMAScript 6 (the JavaScript specification) and the language matured a lot. Did I say a lot? Yes, a lot.
You’ll write less code, you’ll be much more productive and its much more readable.
You can now write code like this
odds = evens.map(v => v + 1);
pairs = evens.map(v => ({ even: v, odd: v + 1 }));
nums = evens.map((v, i) => v + i);
Expression bodies in ECMAScript 6
this.nums.forEach((v) => {
if (v % 5 === 0)
this.fives.push(v);});
Dealing with the this object in ECMAScript 6
… instead of this.
odds = evens.map(function (v) { return v + 1; });
pairs = evens.map(function (v) { return { even: v, odd: v + 1 }; });
nums = evens.map(function (v, i) { return v + i; });
Expression bodies in ECMAScript 5
// variant 1
var self = this;
this.nums.forEach(function (v) {
if (v % 5 === 0)
self.fives.push(v);
});
// variant 2 (since ECMAScript 5.1 only)
this.nums.forEach(function (v) {
if (v % 5 === 0)
this.fives.push(v);
}.bind(this));
Dealing with the this object in ECMAScript 5
Have a look at http://es6-features.org/ for an extended overview of all improvements. With the increased popularity of Node.js and growing community, the improvements will happen even faster, ECMAScript 7 is already on its way.
With babel you can bring all this neat stuff to your front-end codebase as well. You should definitely have a look at it and leave all your JavaScript frustrations behind.
If you want to learn how to write JavaScript functions in 5 minutes take a look at the site of guru99 here.