-
Learning by doing
-
Trainers with practical experience
-
Classroom training
-
Detailed course material
-
Clear content description
-
Tailormade content possible
-
Training that proceeds
-
Small groups
In the course Wicket Programming from SpiralTrain the participants learn to develop Java Web applications using the open source, component oriented, server side, Wicket java web application framework. In Wicket Web Applications are developed using only Java code and HTML files with wicket markup tags. The latest version of Wicket is based on Java 11 and supports new Java technologies such as Java modularization and new libraries such as JUnit 5.
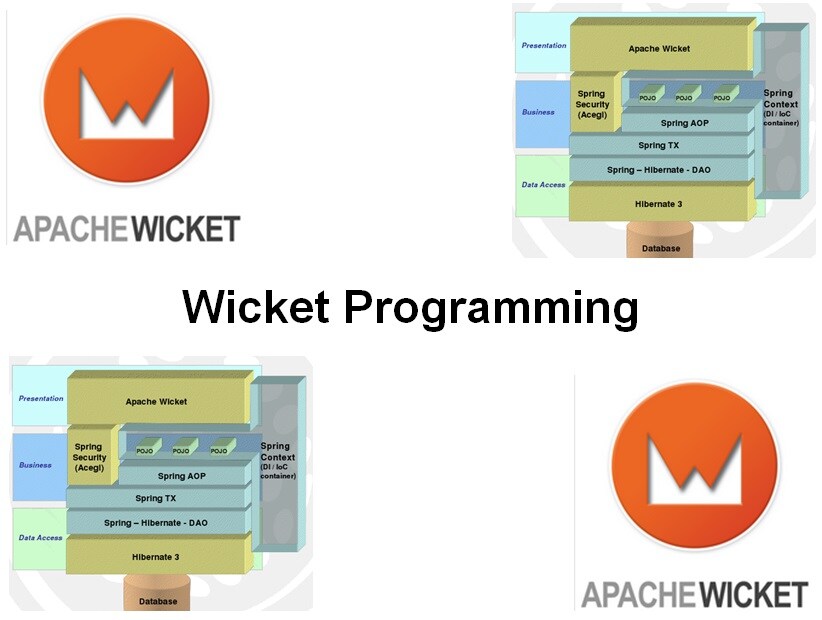
The course starts with an explanation of the architecture of Wicket. Attention is paid to how applications in Wicket are built from components that consist of a Java class and an associated HTML file with the same name. A Wicket identifier provides the link between the class and the HTML file.
Next a number of important concepts in Wicket are covered, such as the RequestCycle, the difference between stateful and stateless pages, Wicket models and the page rendering process.
Also the Wicket component hierarchy is treated with MarkupContainers, Panels, Listviews and many other components. The course Wicket Programming also discusses the life cycle of components and how you can use behaviors.
Then the role of models in Wicket is explained. Wicket models allow components to retrieve data when they need to be displayed on the screen. Models also convert or save user input when events occur.
Wicket Forms are also on the program of the course. In this context form layout, processing user input, data conversion and validation are discussed.
And also the combination of Wicket and Ajax is treated. The many built-in Ajax components such as AjaxEditableLable, AutoCompleteTextField and AjaxLink are covered and Ajax Behaviors as well.
Finally the integration with jQuery and Tree and Wizard components is on the schedule and the migration from older Wicket versions to the latest version 9 is treated.
The course Wicket Programming is aimed at companies and individuals who are using or planning to use Wicket and require a detailed understanding of the relevant technologies.
Professional programming experience in Java and knowledge of Java Web applications is required.
The subject matter is treated on the basis of presentation slides. Demos are used to clarify the theory. Ample exercises are done during the course. The course material is in English. The course times are from 9.30 up and to 16.30.
Participants receive an official certificate Wicket Programming after successful completion of the course.

Module 1 : Wicket Intro |
Module 2 : Core Concepts |
Module 3 : Components |
| What is Wicket? Component Orientation Wicket Features More Wicket Features Wicket Timeline Component Hierarchy Wicket in Architecture Wicket Configuration Hello Wicket Application Hello Wicket HTML Page General Application Structure Wicket Run Modes Wicket Distribution and Modules Wicket Resources |
Wicket Application Request and Response Classes RequestCycle Request Processing RequestCycle Hooks Stateful and Stateless Pages Session Class Components Wicket Models Models and POJO‘s Link Component Wicket Component Examples Page Rendering Process Behaviors |
Wicket Components Component Hierarchy Components and Markup Component Class MarkupContainer class Component Lifecycle Component Hook Methods Method OnBeforeRender Panel Component Border Component HTML Tags and Attributes Repeating Views List Views Behaviors |
Module 4 : Models |
Module 5 : Forms |
Module 6 : Ajax and Rich Components |
| What are Models? Set and Get Model Using Models Model Factory Methods Models and JavaBeans Using PropertyModel CompoundPropertyModel Using CompoundPropertyModel Wicket Forms Forms and Models Sample Logging Form CompoundPropertyForm Login DropDownChoice Model Model Chaining Detachable Models LoadableDetachableModel |
Wicket Forms Form Validation Displaying Feedback Built-in Validators Feedback Messages Custom Validators Converters Input Conversion Validation with JSR303 IFormSubmittingComponent Components Button Nested Forms Complex Forms Stateless Forms Checkboxes ListMultipleChoices |
Ajax Explained Classic Web Application Model Ajax Asynchronous Model Wicket and Ajax AjaxLink Setting MarkupID Built-In Ajax Components AjaxEditableLable AutoCompleteTextField Modal Window Ajax Behaviors Using Ajax Behaviors Ajax Request Attributes IAjaxCallListener Ajax Call Listeners Global Listeners |
Module 7 : jQuery Integration |
Module 8 : Trees and Wizards |
Module 9 : New Features |
|
Using jQuery jQuery Function Object jQuery Selection Replacing Elements JQWicket jQuery Library Wicket jQuery UI Calendar Example Features to Implement jQuery UI JQDatePicker.js Initialization Code Header Contribution Code |
Trees Tree Components Build Nodes Instantiate Tree Checked Nodes Autocheck Folder CheckModel OnUpdate What is a Wizard Wizard Types Two Panel Wizard UpdatePanel |
Wicket 6 Migration Repeaters and Data Form Processing Wicket 7 Migration Feedback Storage Refactoring Header Rendering Strategy Wicket 8 Migration Decorator to Listener Wicket Decorator to Listener List of Renamed Classes Wicket 9 Migration New Modules |
