-
Learning by doing
-
Trainers with practical experience
-
Classroom training
-
Detailed course material
-
Clear content description
-
Tailormade content possible
-
Training that proceeds
-
Small groups
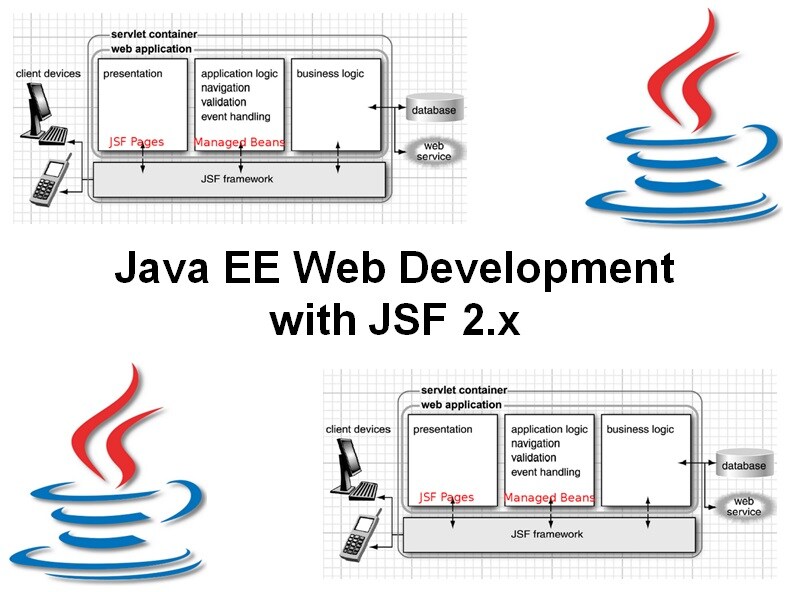
The course Jakarta EE Web development with JSF course covers how modern state of the art Jakarta EE Web Applications are built with the standard Java Server Faces (JSF 2.x) framework.
The course starts with the foundations of the JSF Framework which is built on top of the Java Web Programming model uses the MVC pattern with a Front Controller as central element. The architecture of the JSF Framework which uses a statefull component model on the server is discussed.
Next attention is paid to the role of the Faces Servlet and the different phases of the JSF Request Life Cycle. The role of the central configuration file faces-config.xml is explained and the navigation rules in JSF and the role of the managed beans are treated.
Also the structure of a JSF page using Facelets, the use of expression language and the usage of the different UI components and custom tag libraries is discussed.
The handling of events coming from the UI elements is also covered. Next attention is paid to the validation and conversion of input from the User Interface using JSF built-in or custom validators and converters. Also it is discussed how the modern Ajax asynchronous request model can cooperate with JSF.
Finally attention is paid to the creation of custom components, facelet templates and view parameters.
The course Jakarta EE Web Development with JSF is intended for developers who want to build Java Web applications with the standard JSF 2.x Framework.
To participate in this course experience with Java programming and object orientation is required. Prior knowledge of Jakarta EE Web Applications is beneficial for a proper understanding.
In this hands-on course the theory is treated on the basis of presentation slides and interchanged with exercises. Demos are used to clarify the theory. The course material is in English.
Participants receive an official certificate Jakarta EE Web Development with JSF after successful completion of the course.

Module 1 : JSF Intro |
Module 2 : JSF Basics |
Module 3 : Managed Beans |
| JSF Background Servlet and JSP Problems Classic MVC Pattern Model 2 Architecture Struts Framework JSF Framework JSF Feature Overview Server Side UI Components JSF Application Architecture Request Processing Phases JSF Implementation JSF API Common JSF Problems |
Choose JSF Implementation Deployment Descriptor PROJECT_STAGE Development Faces Configuration File Facelets Page Structure Managed Beans @ManagedBean Annotation Default Navigation Facelet Default Navigation @FacesComponent Handling Request Parameters Facelet Input Form Selecting Result Pages |
Java Beans Bean properties Accessor Usage Placeholder for Results Dual Role Bean Properties Textfields and Checkboxes Prepopulating Input Fields Naming Beans Bean Scopes Application and Session Scope Raw Request and Response Dependency Injection ManagedProperty |
Module 4 : Navigation |
Module 5 : Properties |
Module 6 : Expression Language |
|
Static Navigation Navigation Rule Syntax Explicit Mapping Considerations Dynamic Navigation Dynamic Navigation Logic Explicit Dynamic Navigation Rule Configuring Managed Beans Sharing Result Pages Using Wildcards Omitting from-outcome Conditional Navigation Rules Common Navigation Problems |
Properties Using Property Files Using Subfolders Resources Bundles Facelet using Properties Parameterized Messages Parameterizing Display Using f:param Using Parameterized Properties Internationalized Messages Localizing Strings Using Localized Messages |
JSF versus JSP EL Outputting Bean Properties Nested Bean Properties Submitting Bean Properties Getter versus Setter Calls Accessing Collections Using Square Brackets Implicit Objects EL Operators Conditional Text Rendered Attribute Method Arguments |
Module 7 : Event Handling |
Module 8 : Validation |
Module 9 : Ajax |
| User Interface Events Event Handlers versus Ajax Types of Event Listeners ActionListener in Facelets Implementing ActionListener Change CSS Style Change Style Input Form Change Style Bean Bean for Action Controller Locale from User Settings Switch Locale ValueChangedListener |
Validation Approaches Manual Validation Standard Error System Displaying Error Messages Manual Validation in Bean Action Controller Method Implicit Automatic Validation Precedence Validity Tests Explicit Automatic Validation Format Validator Tags Conversion versus Validation Custom Validator Methods |
Ajax in JSF General Form f:ajax Ajax Facelets Pages Ajax Controller Methods render Attribute Facelet Non-Ajax Version Facelet Ajax Version execute Attribute Facelets Code execute event Attribute Default Events onevent Attribute |
Module 10 : Data Tables |
Module 11 : Composite Components |
Module 12 : Facelet Templating |
| Handling Variable-Length Data h:dataTable Using h:dataTable h:Column Headers and Captions StyleSheets Ajax-enabled tables Tables conditional values Looping with ui:repeat Conditional Text |
Composite Components Component Definition Using Components Components with Attributes Using Composite Attribute Component Structure Using ui:repeat Relative URL's Nested Components Component Files |
Page Templating Using Templates Namespaces Template Files Template File Details Using ui:include Handling Relative URL's View Params JSF page use f:viewParam Capture Request Parameters Using POST-redirect-GET |
